Vue展示列表列表数据(案例一)
需求:
需要展示一个更加复杂的数据:数据列表。
- 比如我们现在从服务器拿一个列表数据
- 希望展示在HTML中
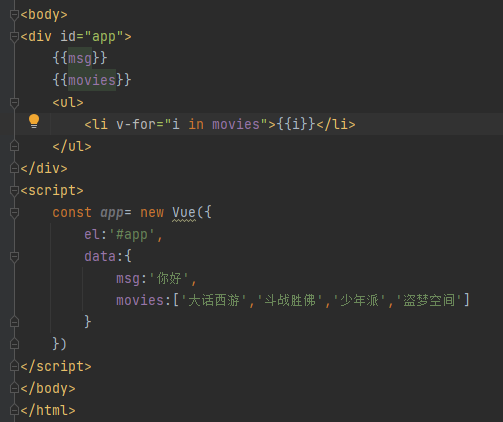
现阶段实现:
通过v-for指令实现:

特点:
- 数组中的数据发生改变界面也会发生改变
- 通过Console可以对其进行操作
计数器(案例二)
需求:
- 点击+ 计数器 + 1
- 点击- 计数器 - 1
现阶段实现:

使用新的指令和属性:
- methods该属性用于Vue对象中定义方法。
- 新的指令学习:@click 是on-v:click的缩写(也叫语法糖),该指令用于监听某个元素的点击事件,并且需要指定当发生点击时,执行的方法

评论 (0)